At this point, it’s safe to say that most developers are familiar with Github, the popular platform for hosting and collaborating on code. GitHub has become an essential tool for software development, offering a centralized location for code repositories, issue tracking, and pull requests. While GitHub’s features are well-known, there are still some hidden gems that can make the platform even more powerful. In this article, we’ll focus on one such feature: enabling dark mode on GitHub. We know all about GitHub and GitHub time tracking, so we’re excited to share our expertise on this lesser-known but equally helpful feature. With our step-by-step guide and tips for optimizing your experience, you can work smarter and more efficiently on GitHub.
In recent years, the dark mode has become increasingly popular among users of digital devices. The feature, which inverts the color scheme of an application or website, has been shown to reduce eye strain and fatigue, improve visibility and contrast, and even save energy on devices with OLED screens. As a result, many platforms, including GitHub, have added dark mode as an option for their users. In this article, we’ll explore the importance of dark mode on GitHub, how to enable it, and the advantages and common issues associated with using it.
What is Dark Mode?
Before diving into GitHub’s dark mode, let’s first define what dark mode is. The dark mode is a feature that changes the color scheme of an application or website from a light background with dark text to a dark background with light text. This inversion of colors is said to reduce the amount of blue light emitted by the screen, which can cause eye strain and fatigue, especially in low-light environments. In addition, the contrast between the text and background is often improved, making it easier to read and reducing the risk of eye strain.
Everhour is the top choice for small businesses and small to mid-size teams of 5 to 50 members, including professionals like software developers, marketers, designers, consultants, lawyers, you name it!
Seamlessly integrating with popular project management tools like Asana, Trello, and Jira, its user-friendly interface and customizable reports make it the ultimate time tracking solution for small and mid-size teams.
With dedicated support ensuring you receive timely assistance, our team is here to help you promptly and with a smile!
Why Dark Mode Matters on GitHhub
GitHub is a popular platform for developers and coders, who often spend long hours staring at code on their screens. As such, the importance of dark mode on Github cannot be overstated. Enabling dark mode on Github can help reduce eye strain and fatigue, allowing users to work longer and more comfortably. In addition, the improved visibility and contrast provided by dark mode can make it easier to read code and spot errors, improving productivity and efficiency.
Enabling Dark Mode on GitHub
Enabling dark mode on GitHub is a simple process that can be done in just a few clicks. Here’s how to do it:
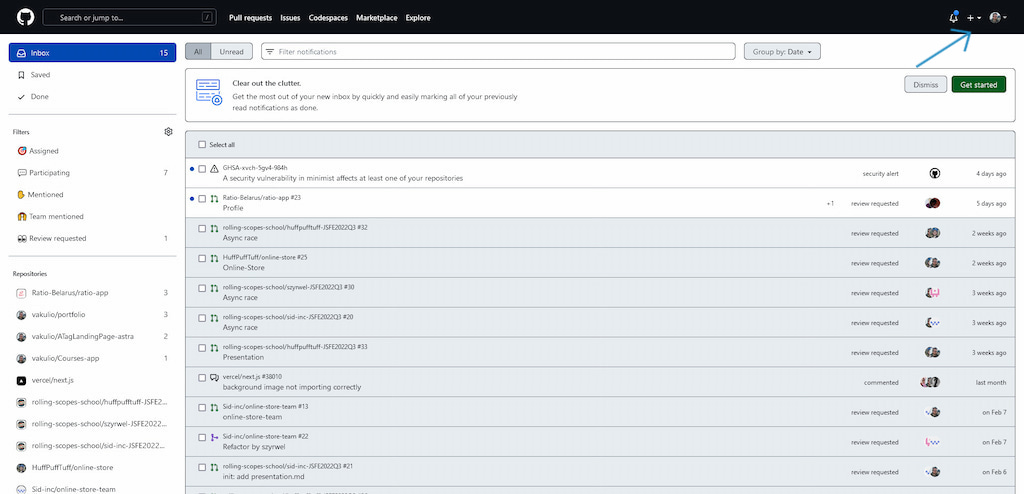
1. Log in to your GitHub account and navigate to the settings page.

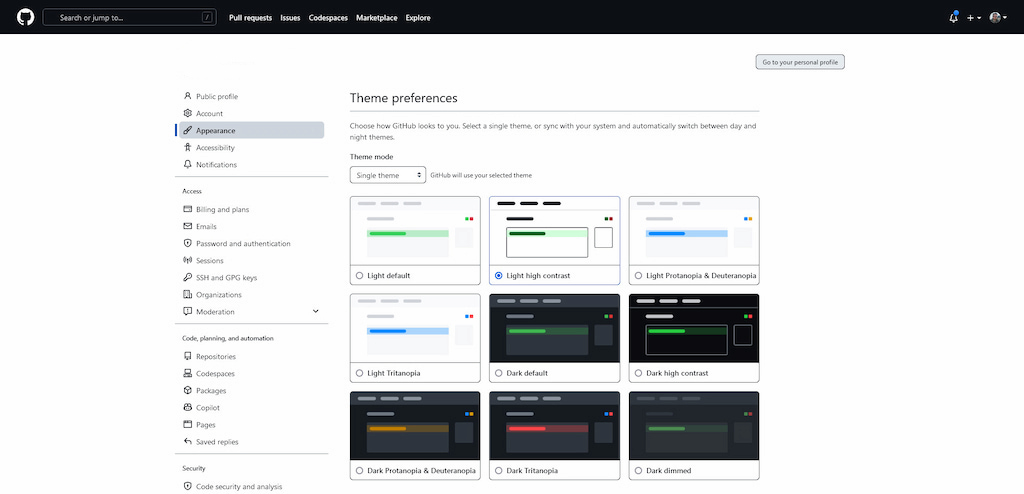
2. Select the “Appearance” tab.

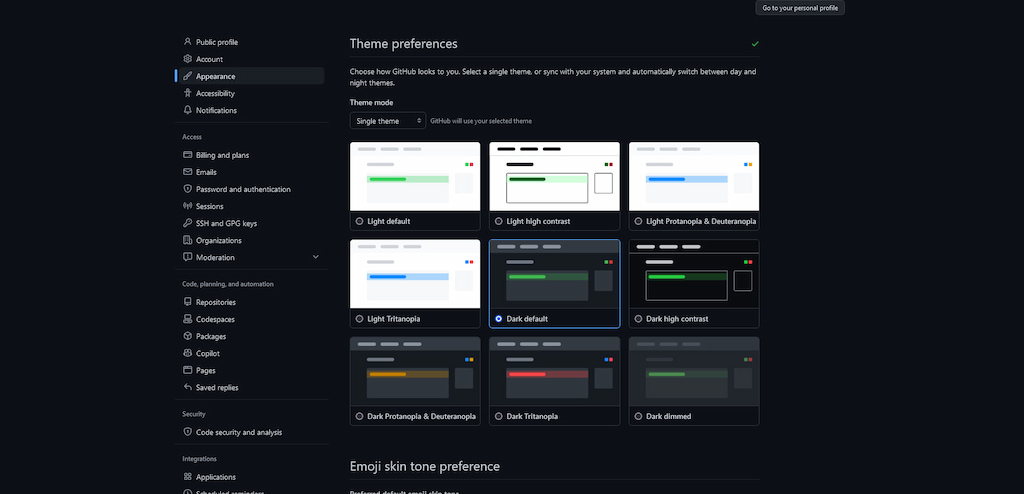
3. Under the “Theme” section, click the “Dark” option.

And that’s it! Your GitHub account will now be in dark mode, with a black background and white text.
Alternative Method of Enabling Dark Mode on GitHub
If you prefer, you can also enable dark mode on Github using browser extensions. There are several extensions available for popular browsers such as Chrome, Firefox, and Safari that can add dark mode to Github and other websites. These extensions often provide additional customization options and can be a good choice if you want more control over the look and feel of Github in dark mode.
Advantages of Using Dark Mode on GitHub
As mentioned earlier, there are several advantages to using dark mode on GitHub. Let’s take a closer look at some of them:
✅ Reduced eye strain and fatigue – the reduced blue light emitted by dark mode can help reduce eye strain and fatigue, making it easier to work for more extended periods of time.
✅ Improved visibility and contrast – the improved contrast provided by dark mode can make it easier to read code and spot errors, leading to improved productivity and efficiency.
✅ Energy-saving benefits for devices with OLED screens – OLED screens are able to turn off individual pixels, resulting in energy savings when displaying black pixels. Using dark mode on GitHub can help reduce the amount of energy used by devices with OLED screens, leading to longer battery life.
Common Issues with Dark Mode on GitHub
While dark mode on GitHub is generally a great feature, there are some common issues that users may encounter:
❌ Compatibility issues with certain browsers – some older browsers may not be compatible with GitHub’s dark mode, resulting in display issues or other problems. If you encounter these issues, try upgrading your browser to the latest version.
If you’re a developer or project manager who uses GitHub for code collaboration, consider integrating the Everhour time tracker. With Everhour, you can track the time spent on each task within GitHub and get detailed reports on project progress.
The integration is seamless, with no need to switch between platforms, and it works with GitHub issues, pull requests, and commits. Plus, with Everhour’s team management features, you can easily manage and track your entire team’s time, making it a valuable tool for improving productivity and managing resources.